A few weeks back, we wrote a post that outlined how important the wireframe process is in design. If you missed it, you can read it here. If you’re a designer, you have probably come across many online wireframing tools before. Many of which you have to pay a monthly fee to use. The solution: Introducing Moqups!
What is Moqups?
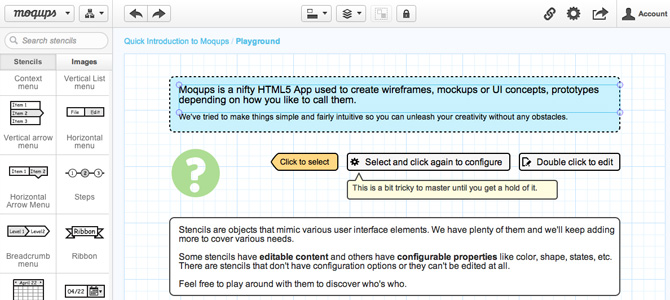
Moqups is a nifty HTML5 App used to create wireframes, mockups, UI concepts, or prototypes, depending on how you like to call them. It’s a really easy to use web app, and everything is laid out perfectly. In the sidebar there is a pane called “Stencils”, which has lots of objects you can drag and drop on to your wireframe.
Stencils include things such as radio buttons, links, rectangles & boxes, sliders, placeholder images etc.
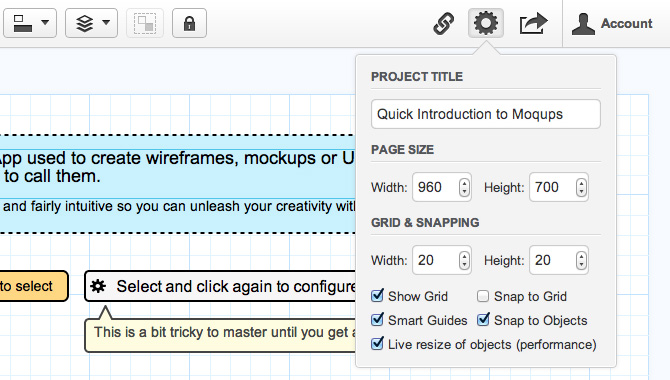
Page Sizes & Grids
With Moqups, you can set the title of your page, the width and height of the page, and also one of the coolest features is the grid and snapping options. You can set the size of your grid, and choose many options regarding whether to snap objects to the grid for perfect alignment.
Sharing Your Wireframes
When you have a completed mockup, you can share it with other people from the “Preview and Share” tab. Moqups also allows you to preview your mockup in a browser window without any grids.
Use this fantastic tool at: https://moqups.com