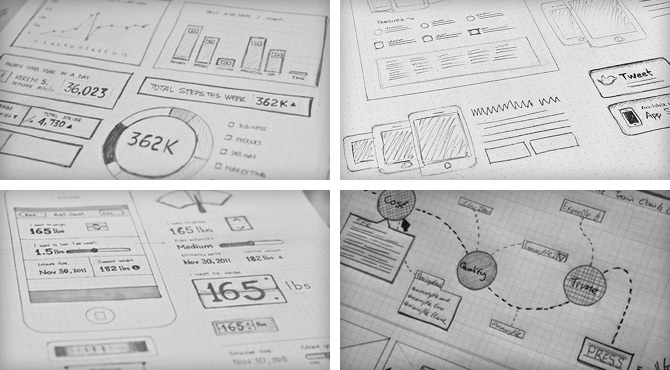
Wireframes are extremely important in web design. Whether you’re designing a brand new website, or tweaking certain elements of a live-site, wire-framing provides an extremely cost effective way to design something out, really really fast. Wireframing makes it super easy to represent where various elements will go.
Why It’s Important
Designers can save a ton of time (and costs on a project) by spending 10 minutes sketching out a wireframe for a new web page. Compared to spending hours in Photoshop designing, to find the client doesn’t like how you have done everything.
If a wireframe doesn’t look right, you can simple throw the bit of paper in the bin, grab a new piece and sketch something again. At eleven2, every design we do starts at the research, planning & wireframing stage.
We can more a less perfect what we want, without even opening up Photoshop!
Advantages of Wireframing
- Saves time on the entire project as you can perfect with pencil and paper first
- Pushes usability in the design to the forefront
- Allows you to clarity website features (lightboxes, jQuery effects etc)
- Displays the design architecture visibly
Stay Patient
I know it’s easy to just dive straight into Photoshop and start playing about, but you’re effectively diving right in at the deep end. It’s much better to spend 30 minutes away from the computer with your pencil and paper. You’ll thank yourself for it afterwards.
Wireframe Resources
If you want to know more about wireframing, check our smashing magazines post on 35 Excellent Wireframing Resources. Also have a peek at this blog which is dedicated entirely to wireframing. Feel free to comment with your own design process.