jQuery sliders are used all over the Internet in today’s age. We use 2 different ones ourselves here at eleven2, one of which I coded custom slide transitions for (which look awesome by the way!). Sliders are great to have on your websites homepage, or landing pages, as you can display alot of content in little space.
We use this technique on our homepage to display current promotions and hosting features. Being the Creative Director here, I come across so many of these sliders. Today, I am going to share with you a short list of my personal favourites. These are great if you’re a developer as they allow lots of custom functionality! Enjoy!
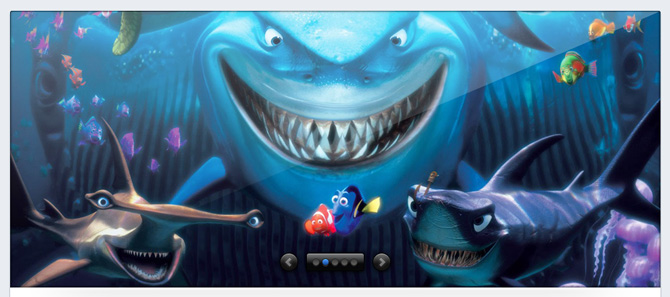
Nivo Slider
Most probably the worlds best jQuery slider out there. And best of all it’s free! There are 16 slider transition effects, and tons of settings you can tweak! Plus, there’s a WordPress plugin!
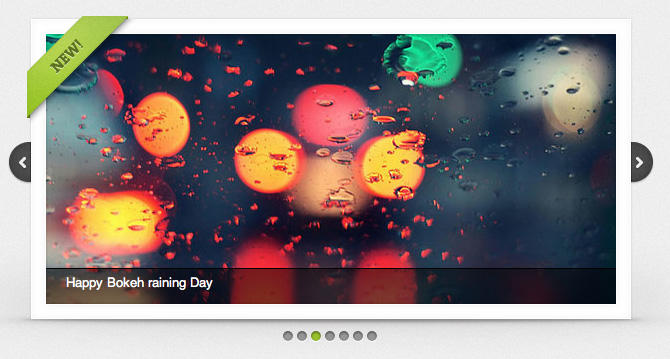
SlidesJS
SlidesJS is a really lightweight jQuery slideshow plugin designed by Orman Clark. We used to use it here on eleven2. It is super easy to use, and you can completely tweak it out and develop your own transitions.
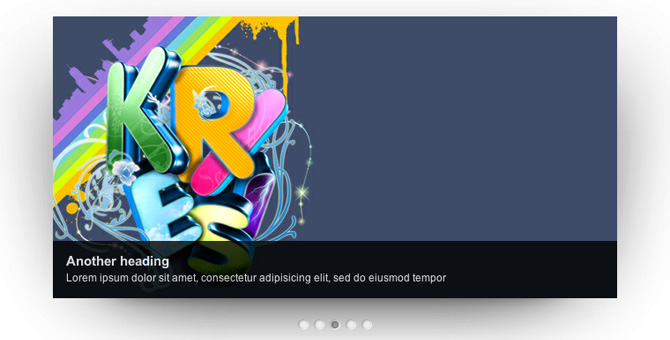
AviaSlider
AviaSlider comes with 8 really sweet slide transition effects, and also the ability to create your own. There is an included Image pre-loader, and is supported by all the major browsers (Including IE6!).
http://aviathemes.com/aviaslider/
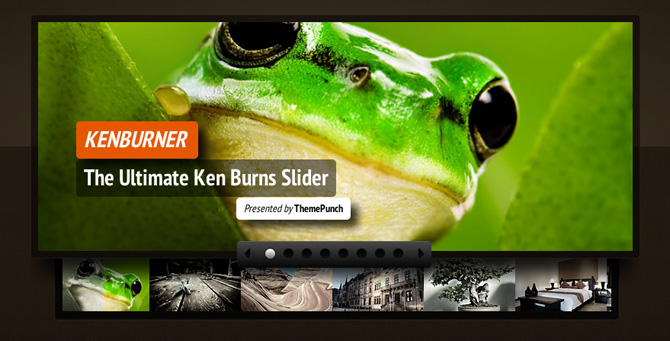
KenBurner
This is the ultimate ken burns slider. It includes freely positionable HTML captions, touch swipe for iOS and mobile devices, and much more. Runs on all major browsers and IE7+.
http://codecanyon.net/item/kenburner-slider-jquery-plugin/1249801
HoriNaja
This slider allows you to use a mouse-wheel for slide navigation. Slides pause on hover also! HoriNaja is fully customisable, free to download and is cross browser compatible!